Shape
Integration: Embed HelloAR 3D Viewer on Your Website Using GTM

HelloAR makes it simple for you to integrate a 3D viewer on your website. All you need to do is activate GTM (Google Tag Manager) for your website.
Here are step by step instructions on how to integrate HelloAR platform on your website using GTM.
Prerequisites
GTM must be enabled on your website and you should have access to the Google Tag Manager console.
Steps to implement HelloAR’s “View In 3D” button using GTM:
1. Add Lookup Id in the HelloAR dashboard
You need to provide your product’s unique id to HelloAR.
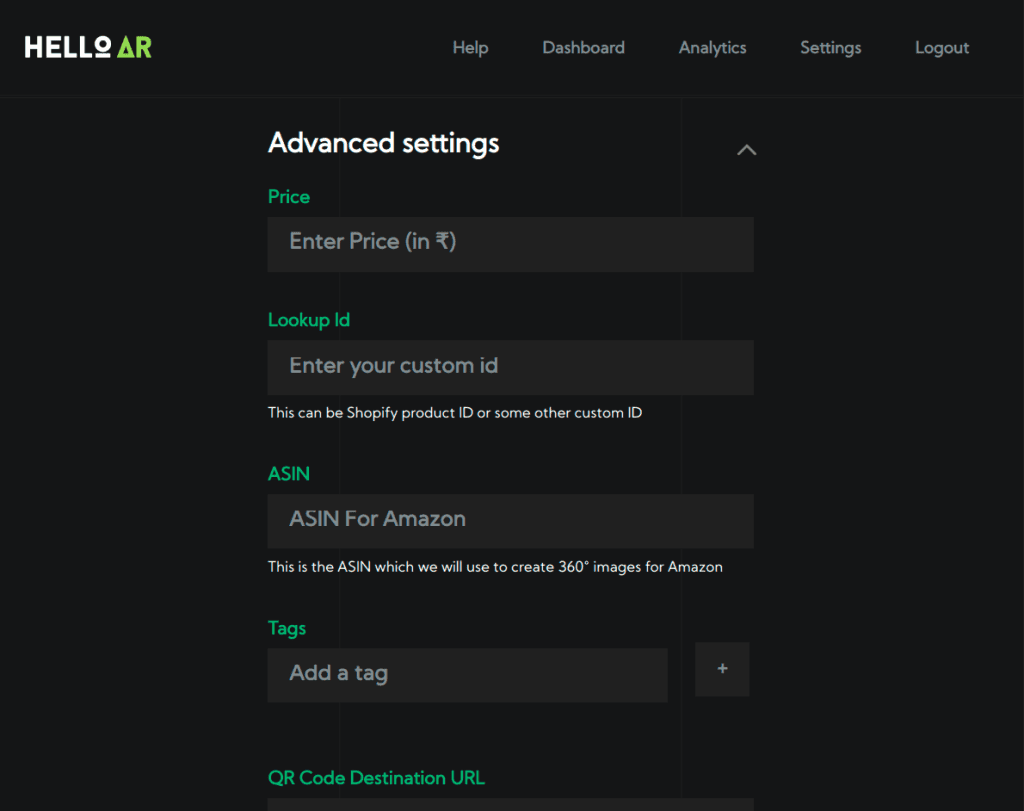
In the product create/edit page on the HelloAR dashboard, you’ll see an “Advanced Settings” option. Under the advanced settings, there would be an input field for “Lookup Id”
Copy your unique product id and paste it in the Lookup Id section.

2. Acquire the javascript code from HelloAR
Contact your HelloAR representative and ask them for the GTM code.
What does this code do?
This code finds your product’s unique id from the url and then searches for the product in the HelloAR database.
It fetches the product from the HelloAR database.
It adds a button (at a location specified by the brand). On pressing this button, a popup is opened, which displays your 3D product. This button is customizable.
3. Create a new tag in the Google Tag Manager Console
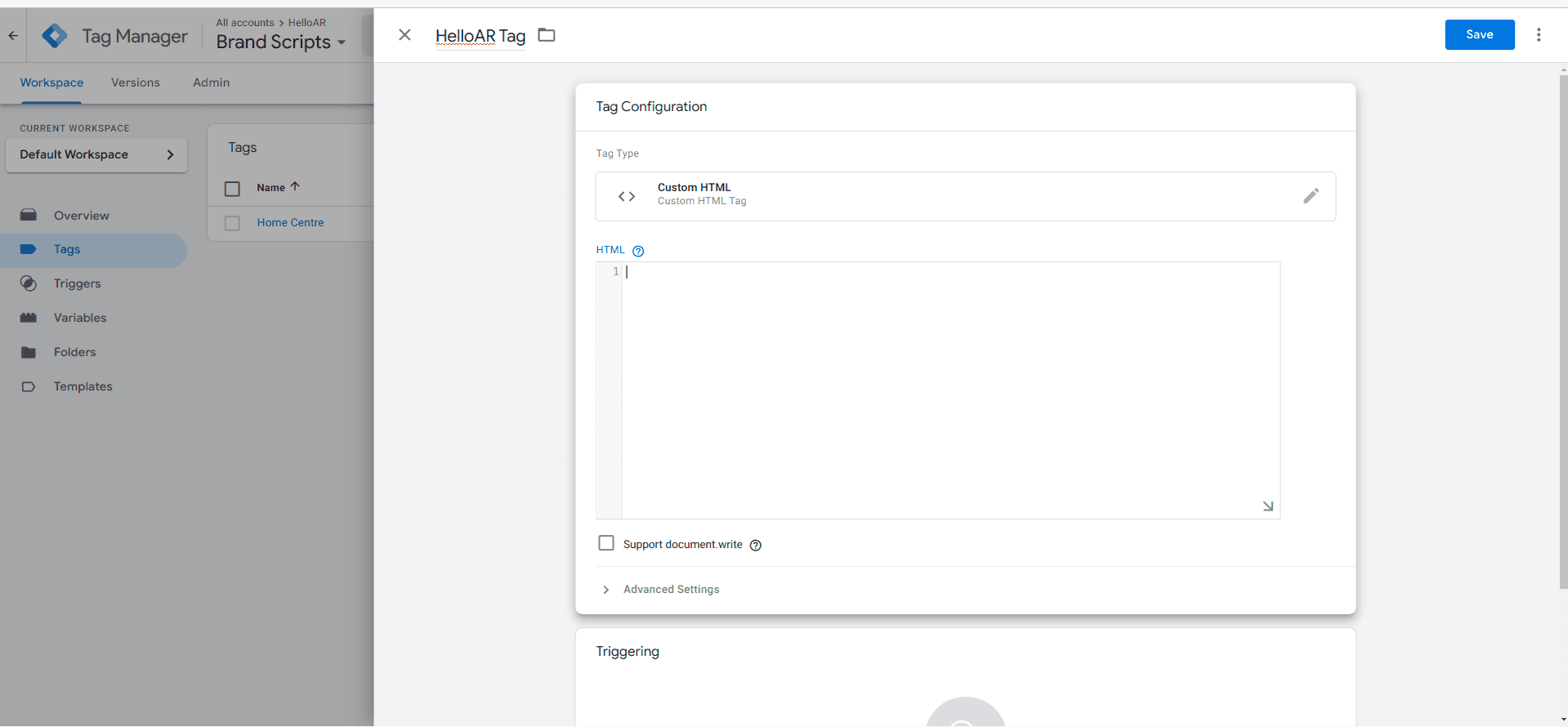
Create a new tag of type “Custom HTML” in your Google Tag Manager console.
In the Custom HTML section, paste the code provided by HelloAR.
Save and publish this tag.